Code
plot(1:10)
Cette ressource est conçue pour vous aider à exploiter les puissantes fonctionnalités de Quarto afin d’améliorer vos documents HTML.
Vous apprendrez:
lightboxes, du contenu par onglets et des commentaires pour susciter l’intérêt de votre public.Ce guide vous permettra d’améliorer votre capacité à créer des documents HTML sophistiqués, des pages web bien organisées qui se distinguent à la fois en termes de fonctionnalité et d’esthétique.
Utiliser le format html pour créer une sortie HTML:
---
title: "Mon document"
format:
html:
# Table des matières
1 toc: true
2 toc-depth: 3
3 toc-expand: 1
4 toc-title: Contents
# Numérotation des sections
5 number-sections: true
6 css: styles.css
---Créez un tabset avec ::: {.panel-tabset} en markdown. Chaque titre à l’intérieur devient un onglet. Exemple:
::: {.panel-tabset}
## R
``` {.r}
get_sum <- function(a, b) {
a + b
}
```
## Python
``` {.python}
def get_sum(a, b):
return a + b
```
:::Sortie:
Utiliser group pour les ensembles d’onglets ayant les mêmes noms d’onglets pour synchroniser leur sélection à travers le groupe.
Créer un document HTML entièrement autonome avec des ressources intégrées (images, feuilles de style CSS, JavaScript, Mathajax etc.):
Ceci produira un fichier HTML autonome sans dépendances externes.
Les liens externes sont des liens qui ne ciblent pas le site actuel.
Pour personnaliser l’apparence et le comportement des liens externes, utilisez les options suivantes:
format:
html:
1 link-external-icon: true
2 link-external-newwindow: true
3 link-external-filter: '^(?:http:|https:)\/\/www\.quarto\.org\/custom'true afficher une icône à côté du lien pour indiquer qu’il est externe (par exemple external).
true pour ouvrir les liens externes dans une nouvelle fenêtre ou un nouvel onglet du navigateur (au lieu de naviguer dans l’onglet actuel).
^(?:http:|https:)\/\/www\.quarto\.org\/custom will treat links that start with http://www.quarto.org as internal links (and others will be considered external).
Spécifier qu’un lien individuel est externe et doit s’ouvrir dans un nouvel onglet:
Activer les commentaires Giscus stockés dans les ‘Discussions’ d’un repo GitHub:
Exigences pour le repo:
Voir [Giscus documentation] (https://giscus.app){.external target=’_blank’} for setup and additional options.
Désactiver les commentaires pour une page spécifique :
Si vous souhaitez inclure dans votre document du contenu supplémentaire provenant d’un autre fichier, vous pouvez utiliser les options include-in-*:
| Option pour Inclure | Description de l’option |
|---|---|
include-in-header |
Inclure le contenu du fichier à la fin de l’en-tête. Cela peut être utilisé, par exemple, pour inclure des feuilles de style CSS ou JavaScript spéciales dans des documents HTML ou pour injecter des commandes dans le préambule de LaTeX. |
include-before-body |
Include contents of file at the beginning of the document body (e.g. after the <body> tag in HTML, or the \begin{document} command in LaTeX). Ceci peut être utilisé pour inclure des barres de navigation ou des bannières dans les documents HTML. |
include-after-body |
Include contents of file at the end of the document body (before the </body> tag in HTML, or the \end{document} command in LaTeX). |
Vous pouvez spécifier un seul fichier ou plusieurs fichiers pour chacune de ces options directement, ou utiliser la sous-clé file:. Pour inclure du contenu brut dans l’en-tête YAML, utilisez la sous-clé text. Lorsque l’on utilise text:, add the | character after text: pour indiquer que la valeur est une chaîne de plusieurs lignes. Si vous omettez file: ou text:, Quarto suppose que vous fournissez un fichier.
Exemple:
Masquer le code exécutable dans les documents avec echo : false dans les options execute:
Cette option peut être remplacée par d’autres pour des blocs de code individuels, selon les besoins:
Les options du bloc de code sont placées dans un commentaire en haut de la page, marqué par #|.
Cacher le code par défaut avec code-fold ; Cliquer Code pour voir.
Configurer code-fold : true et personnaliser le texte du résumé (par défaut ‘Code’):
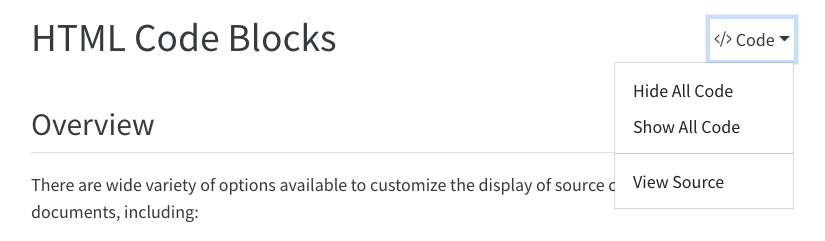
Activer un menu Code dans l’en-tête du document avec code-tools: true :
Avec les blocs de code pliés, le menu Code offre des options pour afficher/masquer le code et voir la source complète.

Voir annotation de code
Voir comment inclure des blocs de code exécutable.
Pour inclure des blocs de code non exécutables dans la documentation, entourez le langage (par exemple python, r, etc.) d’accolades doubles plutôt que d’accolades simples. Par exemple:
Sera affiché dans le document en tant que:
Si vous voulez montrer un exemple avec plusieurs blocs de code et d’autres marques, il suffit d’entourer l’ensemble de l’exemple de 4 crochets (par exemple ````) et d’utiliser la syntaxe des deux accolades pour les blocs de code à l’intérieur. Par exemple:
Voir la documentation de Quarto HTML Themes.
Cliquer sur une image pour voir sa version zoomée:
Application de Lightbox à des images spécifiques:
Regrouper les images dans une ‘galerie’:
{group="my-gallery"}
{group="my-gallery"}
{group="my-gallery"}Utiliser la lightbox avec des cellules computationnelles: