Introduction
Ce contenu offre un guide complet sur l’utilisation des figures dans les documents Quarto, incluant les éléments suivants:
- Inclusion basique de figures et personnalisation de la taille à l’aide des attributs width et height.
- Améliorer les figures avec des liens, des titres, des alignements, du texte alt et des fonctions Lightbox pour un affichage plus large.
- Référencer les figures dans le texte pour une documentation cohérente.
- Organiser les figures en groupes, panneaux ou lignes/colonnes multiples pour une présentation structurée.
- Ajuster l’emplacement des légendes et créer des mises en page complexes pour des visualisations détaillées.
- Gestion des figures issues de blocs de code exécutables avec des options spécifiques pour l’ID, la légende, l’alignement et la taille.
- L’utilisation de l’attribut
layoutpour les figures statiques et computationnelles afin d’obtenir les visualisations souhaitées. - Utiliser les techniques de mise en page des blocs pour structurer efficacement le contenu dans des formats à plusieurs colonnes.
Chaque section fournit des exemples de syntaxe et des conseils pratiques pour une gestion efficace des figures dans la documentation, ce qui en fait une ressource essentielle pour améliorer les éléments visuels dans votre contenu.
Les bases de la figure
Inclure une figure:
Dimensionnement des figures
Spécifiez les attributs width et height pour changer la taille de la figure, par exemple:
# Utiliser les mesures de la convention
{width=300}
# Ou utiliser le pourcentage
{width=80%}
# Ou utiliser les pouces
{width=4in}La hauteur sera calculée automatiquement si vous n’indiquez que la hauteur de l’image width.
Figures avec lien
[](https://en.wikipedia.org/wiki/Un éléphant)Titre de la figure, alignement et texte Alt
{fig-align="left" fig-alt="Un dessin d'éléphant." width=20%}Figures avec Lightbox
Permet aux utilisateurs de cliquer sur une figure pour en afficher une version plus grande.
Inclure la classe lightbox dans les attributs de la figure:
{.lightbox}Sortie:
Références croisées
Les références croisées peuvent être faites à la fois pour le balisage statique et pour les figures computationnelles.
Figures Markdown
- Ajoutez le préfixe
fig-aux identifiants des figures pour les références croisées. - Référencement des figures en utilisant le préfixe
@:
{#fig-elephant}
Voir @fig-elephant.Sortie:

Voir Figure 1.
Figures issues de code
Inclure un préfixe fig- dans l’étiquette label pour le référencement:
Pour une démonstration d'un graphique en ligne, voir @fig-line-plot.
```{python}
#| label: fig-line-plot
#| fig-cap: "Un graphique en ligne "
import matplotlib.pyplot as plt
plt.plot([1,23,2,4])
plt.show()
```Syntaxe Div
Pour faire référence à une figure en utilisant la syntaxe div, l’image est suivie de la légende à l’intérieur de la div:
Pour les figures, enveloppez l’image et la légende dans une div préfixée
fig-:::: {#fig-elephant}  Un éléphant :::Faites référence à des figures issues de codes exécutables en enfermant le code dans une div similaire:
::: {#fig-line-plot} ```{python} import matplotlib.pyplot as plt plt.plot([1,23,2,4]) plt.show() ``` Un graphique en ligne :::
Se référer aux figures avec @fig-. Pour référencer également le code, utilisez les options des blocs de code au lieu de la syntaxe div : voir Références croisées pour les blocs de code exécutables
Sous-figures
Colonnes multiples
Vous pouvez regrouper des figures apparentées dans une div avec une légende principale. Utiliser layout-ncol=2 pour les images côte à côte, en assurant un espacement correct:
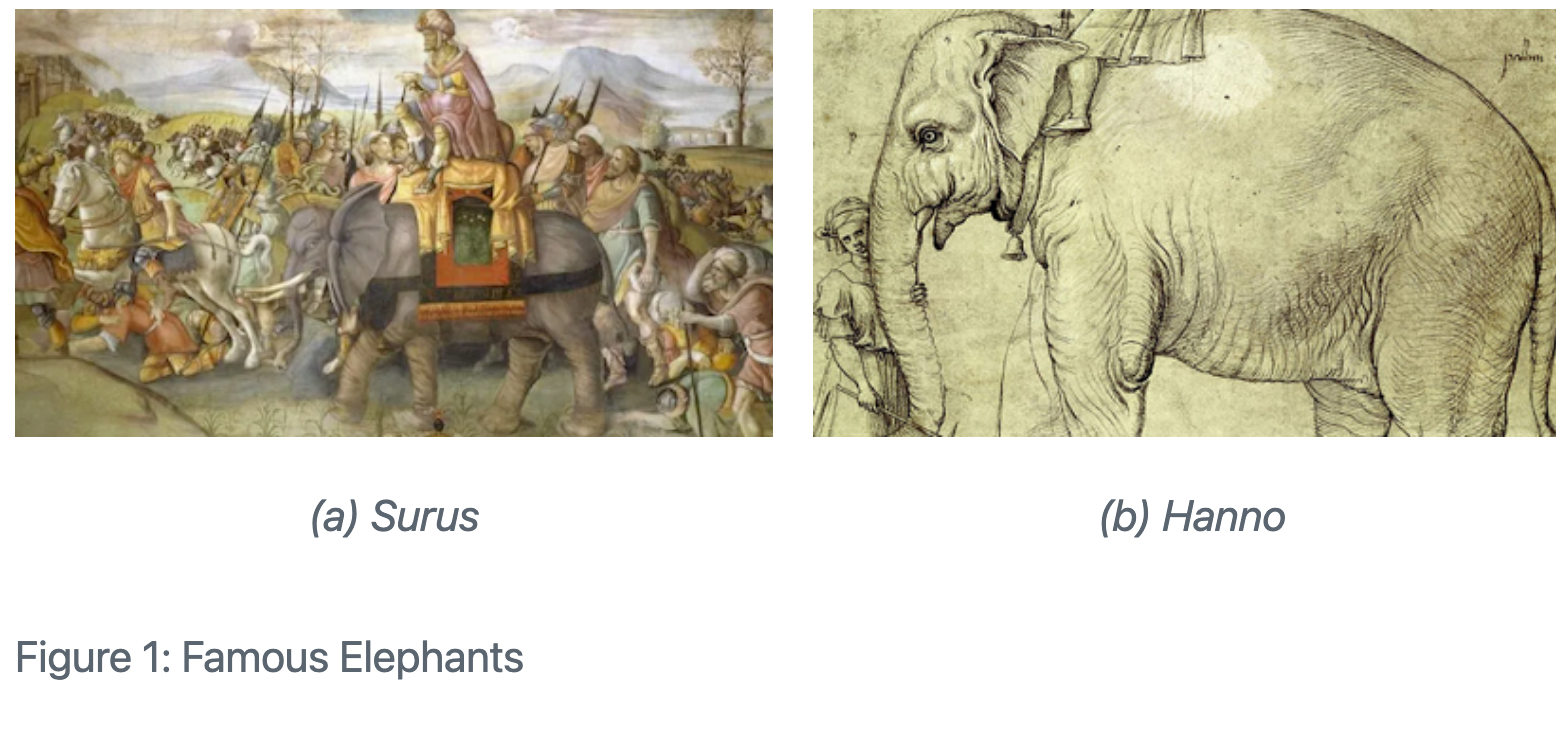
::: {#fig-elephants layout-ncol=2}
{#fig-surus}
{#fig-hanno}
Eléphants célèbres
:::
Panneaux de figures
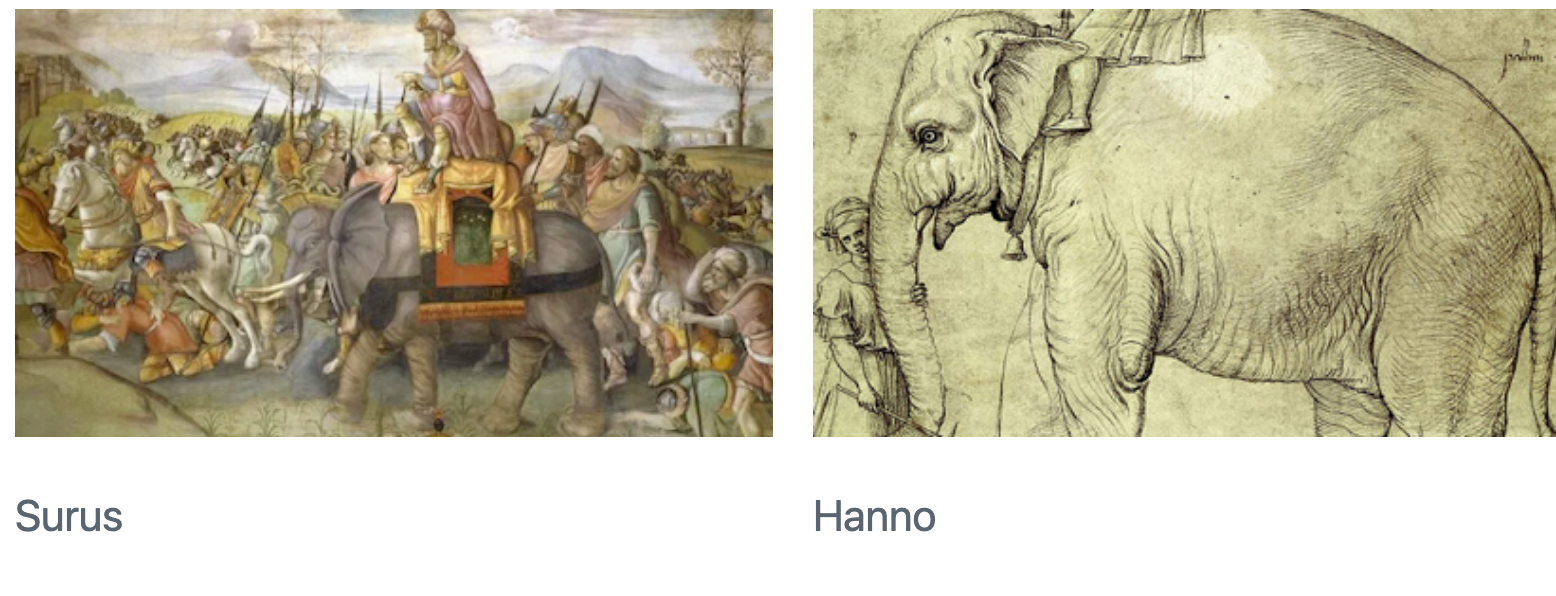
Omettre les identifiants #fig pour les figures sans légende principale:
::: {layout-ncol=2}


:::
Exclure complètement les légendes en incluant uniquement les images:
::: {layout-ncol=2}


:::Lignes multiples
Utiliser layout-nrow pour spécifier le nombre de lignes:
::: {layout-nrow=2}




:::
Emplacement des légendes
- L’emplacement par défaut est sous la figure.
- Utiliser
fig-cap-locationin the document header (yamlsection) to change the location totop,bottom, ormargin:
---
fig-cap-location: top
---Mises en page personnalisées
Utilisez l’attribut layout pour les mises en page complexes, telles que deux figures de taille égale dans la première rangée et une seule image couvrant la deuxième rangée.
::: {layout="[[1,1], [1]]"}



:::- L’attribut
layoututilise un tableau 2D pour définir les lignes et les colonnes. "layout="[[1,1], [1]]"signifie deux lignes : la première avec deux colonnes égales et la seconde avec une colonne.

Définir des colonnes qui occupent des pourcentages de largeur variables de la ligne:
::: {layout="[[70,30], [100]]"}



:::Utilisez des valeurs négatives pour créer de l’espace entre les éléments:
::: {layout="[[40,-20,40], [100]]"}



:::
Alignement vertical
Contrôler l’alignement vertical en utilisant l’attribut layout-valign:
::: {layout="[15,-2,10]" layout-valign="bottom"}


:::
Notez que l’alignement vertical n’est pas limité aux images, vous pouvez également aligner verticalement tout autre élément inclus dans un panneau.
Computationnels
- Utiliser les options de blocs
label,fig-cap, etfig-linkpour l’ID, la légende, et le lien respectivement. - Utiliser les options
fig-alignetfig-altpour l’alignement et le texte alt respectivement. - Ajuster la taille par défaut des figures avec
fig-widthetfig-heightdans l’en-tête du document. - Pour en savoir plus, consultez la section Options d’exécution : Options de Figure.
Mise en page
Les attributs de mise en page fonctionnent également pour les figures issues de blocs de code exécutables. Voici des exemples pour les deux Jupyter and Knitr:
```{python}
#| layout-ncol: 2
#| fig-cap:
#| - "Graphique en ligne 1"
#| - "Graphique en ligne 2"
import matplotlib.pyplot as plt
plt.plot([1,23,2,4])
plt.show()
plt.plot([8,65,23,90])
plt.show()
```
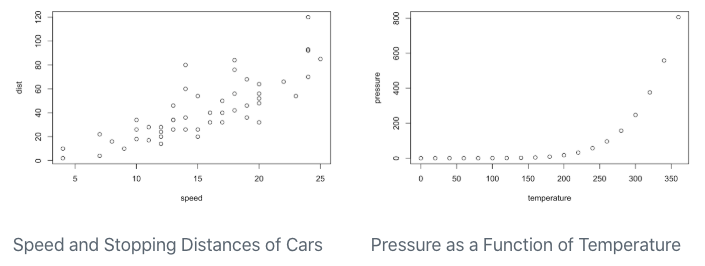
```{r}
#| layout-ncol: 2
#| fig-cap:
#| - "Vitesse et distances d'arrêt des voitures"
#| - "Pression de vapeur du mercure en fonction de la température"
plot(cars)
plot(pressure)
```
Notez que dans ces exemples, nous utilisons également l’option fig-cap pour appliquer une légende à chacune des figures générées.
Sous-titres
- Créer des sous-titres pour la sortie computationnelle en combinant les options
fig-capetfig-subcap. - Inclure éventuellement un
labelavec un préfixefig-. Dans ce cas, la figure sera numérotée et pourra faire l’objet de références croisées.
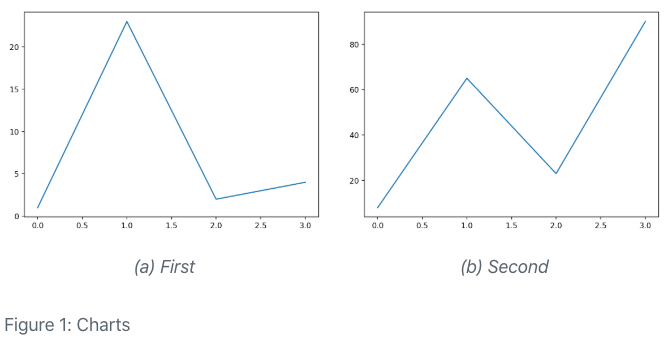
```{python}
#| label: fig-charts
#| fig-cap: "Graphiques"
#| fig-subcap:
#| - "Premier"
#| - "Deuxième"
#| layout-ncol: 2
import matplotlib.pyplot as plt
plt.plot([1,23,2,4])
plt.show()
plt.plot([8,65,23,90])
plt.show()
```
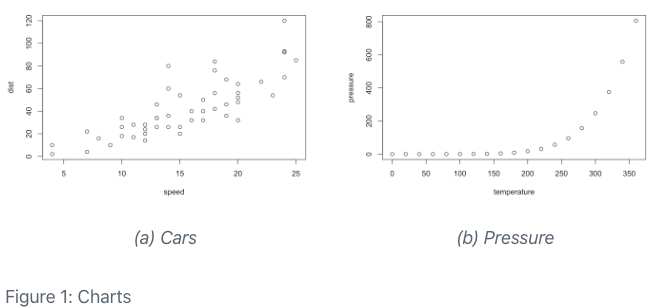
```{r}
#| label: fig-charts
#| fig-cap: "Graphiques"
#| fig-subcap:
#| - "Voitures"
#| - "Pression"
#| layout-ncol: 2
plot(cars)
plot(pressure)
```
Mise en page personnalisée
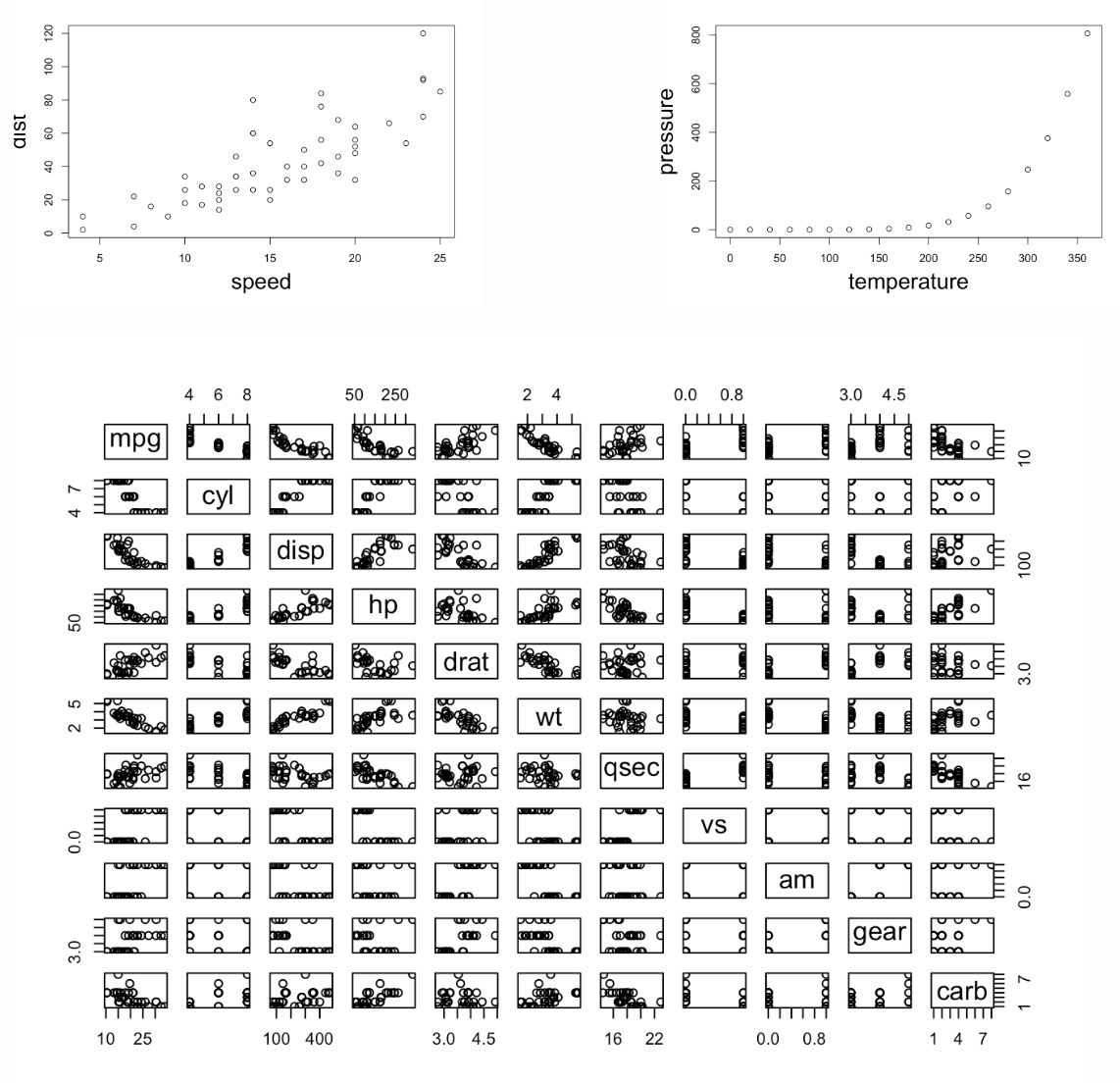
La layout fonctionne de la même manière pour les figures produites par Knitr ou Jupyter. Par exemple, voici un morceau de code Rmd qui produit 3 graphiques et définit une mise en page personnalisée pour ceux-ci:
```{r}
#| layout: [[45,-10, 45], [100]]
plot(cars)
plot(pressure)
plot(mtcars)
```
Disposition des blocs
Bloc de contenu avec titres:
::: {layout-ncol=2}
### Liste Une
- Elément A
- Elément B
- Elément C
### Liste Deux
- Elément X
- Elément Y
- Elément Z
:::Liste Une
- Elément A
- Elément B
- Elément C
Liste Deux
- Elément X
- Elément Y
- Elément Z
Bloc de contenu sans titres:
::: {layout-ncol=2}
- Elément X
- Elément Y
- Elément Z
Il s'agit d'un paragraphe affiché sur le côté droit (deuxième colonne).
:::- Elément X
- Elément Y
- Elément Z
Il s’agit d’un paragraphe affiché sur le côté droit (deuxième colonne).
Utilisez des divs (:::) pour diviser un contenu complexe en blocs pour la mise en page:
:::: {layout="[ 40, 60 ]"}
::: {#first-column}
```r
# Un peu de code
print("Hello World")
```
Texte à afficher sous le code.
:::
::: {#second-column}

:::
::::Les attributs id (#first-column et #second-column) sont facultatifs, mais facilitent la lecture.
# Un peu de code
print("Hello World")Texte à afficher sous le code.