Introduction
Dans les chapitres précédents, nous avons exploré comment configurer votre environnement R dans VSCode et les configurations VSCode recommandées pour une programmation R efficace. Dans ce guide, vous découvrirez les extensions VSCode essentielles pour booster votre productivité en programmation R et améliorer votre expérience de développement.
Les extensions VSCode essentielles dans VSCode pour R
Améliorez votre flux de travail et votre productivité en installant ces extensions VSCode essentielles conçues spécifiquement pour la programmation R et l’efficacité générale du codage.
Autocomplétion du chemin d’accès : Gestion plus rapide des chemins d’accès aux fichiers
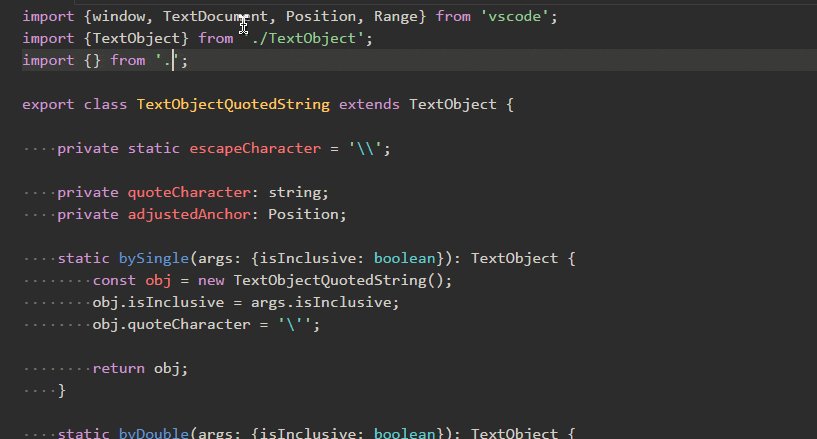
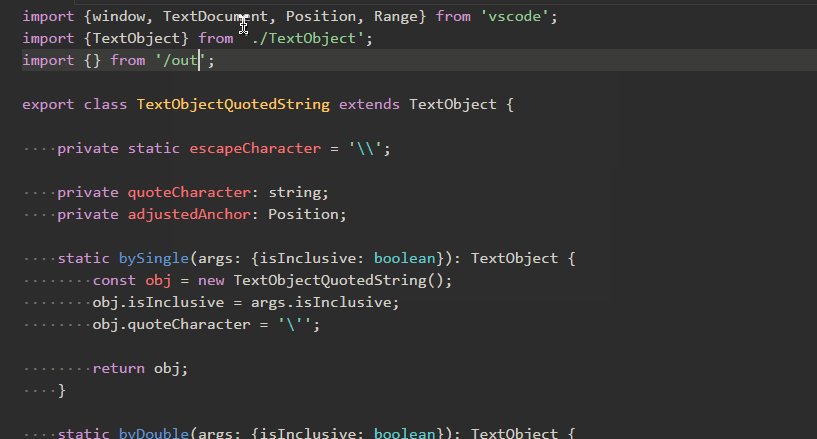
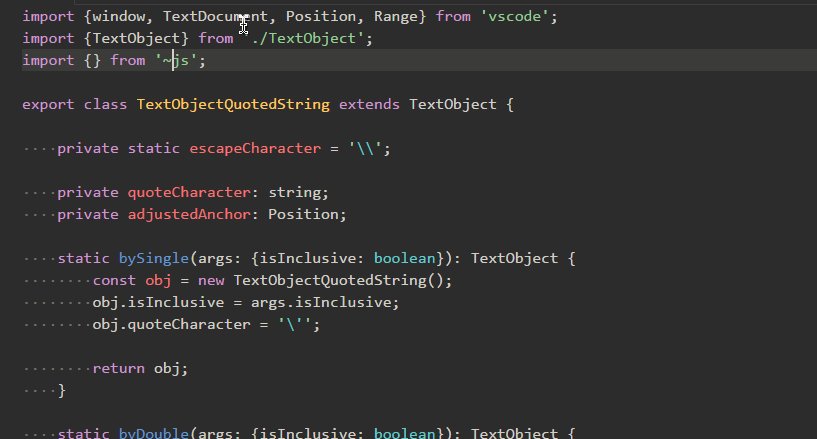
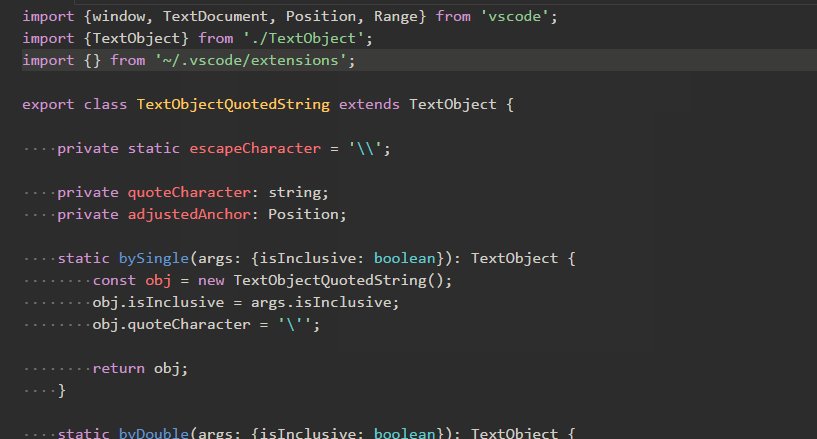
L’extension Autocomplétion du chemin d’accès accélère la saisie des chemins d’accès aux fichiers en offrant une complétion automatique au fur et à mesure que vous tapez:
- Paramètres recommandés (
settings.json):
"path-autocomplete.pathMappings": {
"/": "/",
"./": "${folder}"
}
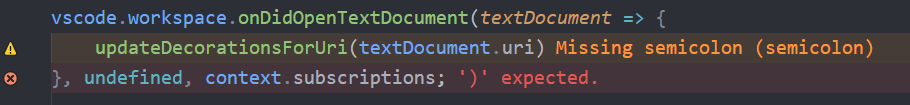
Error Lens : Améliorer le débogage du code R
L’extension [Error Lens] (https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens) améliore la visibilité des erreurs de linting directement dans vos scripts R, ce qui rend plus facile l’identification et la correction rapide des problèmes de code.
- Combinez
Error Lensaveclintrpour des résultats optimaux.

Error LensGitLens et Git Graph : Contrôle de version fluide pour les projets R
Intégrer Git directement dans VSCode pour un contrôle de version rationalisé et un développement collaboratif des projets R:
GitLens: Fournit des annotations de blâme en ligne, un historique de code riche et des informations sur le dépôt directement dans votre code R.Git Graph: Offre une gestion visuelle des branches, une visualisation intuitive de l’historique des commits et une navigation plus facile dans les dépôts Git.
Extensions pour la gestion et la visualisation des fichiers
Simplifiez votre flux de travail avec des capacités améliorées de visualisation et d’édition de fichiers directement dans VSCode:
vscode-pdf: Prévisualisation de documents PDF sans quitter VSCode.Edit CSV: Visualisation et édition intuitive de fichiers CSV, utile pour l’inspection rapide des données.Compareitet select-compare-tabs : Comparer des fichiers côte à côte sans effort.
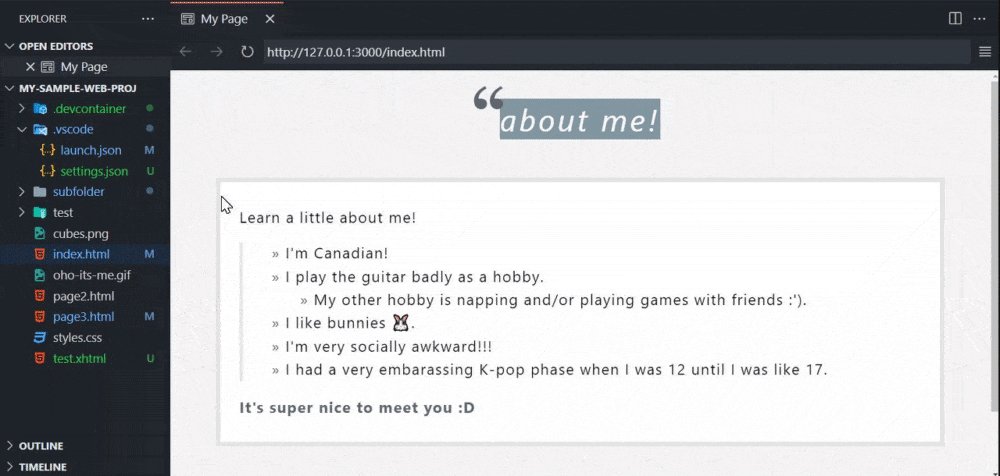
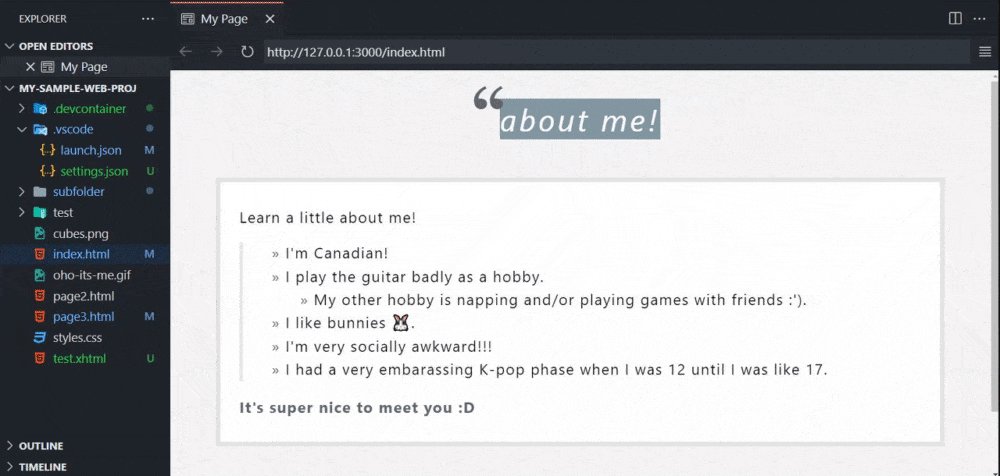
Live Preview : Prévisualisation HTML et R Markdown en temps réel
Avec l’extension Live Preview, prévisualisez instantanément les documents HTML et R Markdown rendus directement dans VSCode, fournissant un retour d’information immédiat sur les changements.
- Particulièrement utile pour les rapports et présentations R Markdown interactifs.

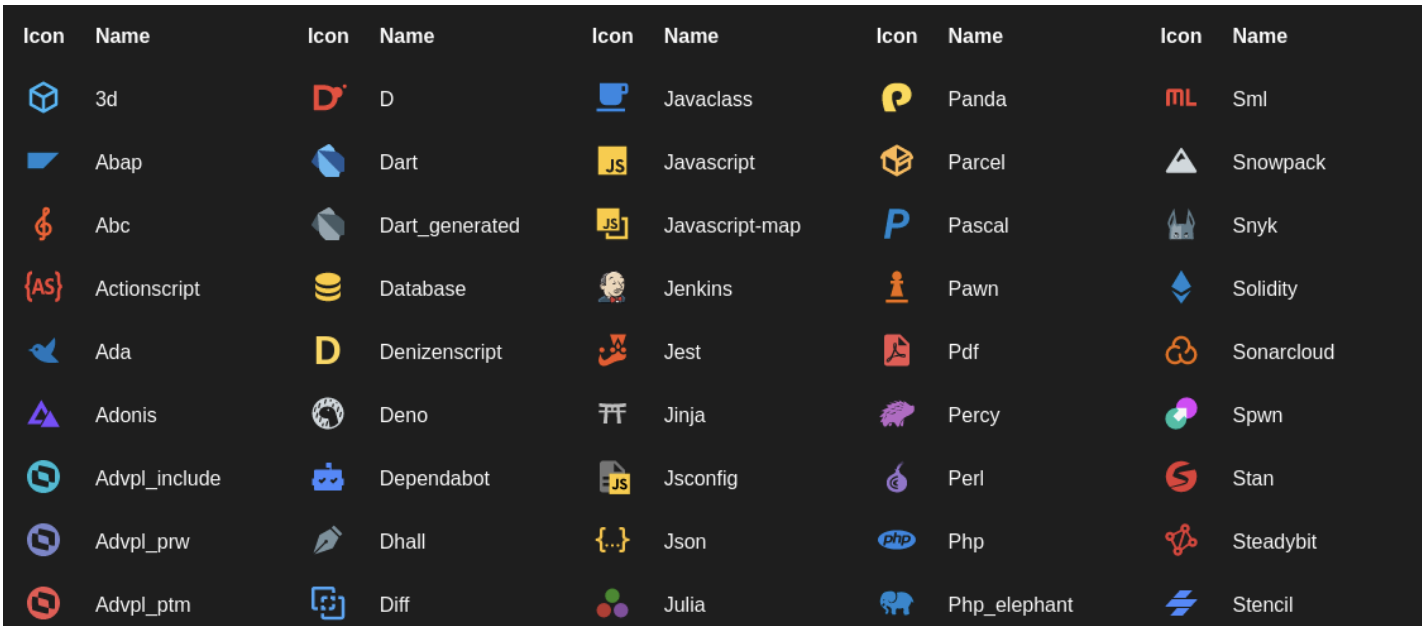
Live PreviewThème d’icônes matérielles : Organisation intuitive de l’espace de travail
Améliorez la visualisation et la navigation dans les fichiers en utilisant le Thème d’icônes matérielles:
- Icônes spécifiques aux fichiers : Identifiez rapidement les scripts R, les fichiers Markdown, les CSV, etc.
- Icônes de dossier sensibles au contexte : Les icônes s’adaptent automatiquement en fonction des noms de dossiers (par exemple, les dossiers sources, les données).
- Activation via la palette de commandes (
Ctrl+Shift+PouCmd+Shift+P) en sélectionnant Préférences : Thème d’icône de fichier.

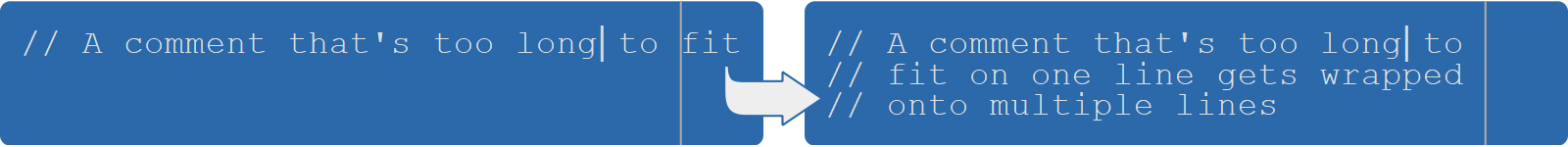
Rewrap : Nettoyer la documentation des fonctions R
Utilisez l’extension Rewrap pour formater et envelopper proprement les commentaires de la documentation des fonctions à une longueur de ligne cohérente, améliorant ainsi la lisibilité et la maintenabilité de votre code R:
- Raccords de touches par défaut:
- Windows/Linux:
Alt + Q - macOS:
Option + Q
- Windows/Linux:

Autres extensions utiles
Voici d’autres extensions utiles à votre flux de travail R:
- Bracket Pair Colorizer : Visualisez clairement les crochets correspondants dans votre code.
- Better Comments : Mettez en évidence les commentaires dans différents styles pour une meilleure lisibilité et une meilleure annotation.
Optimisez encore votre espace de travail en explorant notre guide sur les configurations VSCode recommandées pour R.
Touches finales et tests
Une fois que vous avez installé et configuré ces extensions, testez votre environnement VSCode pour R amélioré. Ouvrez des scripts R existants ou démarrez un nouveau projet pour vous assurer que tout fonctionne fluidement et que votre expérience de développement s’est notablement améliorée.
Conclusion
L’intégration de ces puissantes extensions VSCode dans votre configuration de programmation R transforme VSCode en un IDE robuste et riche en fonctionnalités, spécialement conçu pour les développeurs R. Avec un débogage amélioré, une gestion efficace des fichiers, des flux de travail Git rationalisés et des aperçus en temps réel, votre productivité et votre plaisir à coder R augmenteront de manière significative.
Références et lectures complémentaires
Explorer d’autres articles
Voici d’autres articles de la même catégorie pour vous aider à approfondir le sujet.
Réutilisation
Citation
@online{kassambara2025,
author = {Kassambara, Alboukadel},
title = {Améliorer la Programmation R dans VSCode avec les Meilleures
Extensions},
date = {2025-03-23},
url = {https://www.datanovia.com/fr/learn/tools/r-in-vscode/recommended-vscode-extensions-for-r-programming.html},
langid = {fr}
}
