Introdução
O Visual Studio Code (VSCode) emparelhado com o R fornece um ambiente poderoso e interativo para análise eficiente de dados e visualização atraente. Neste guia, você aprenderá a realizar a manipulação avançada de dados com tidyverse, visualizar dados com ggplot2 e explorar interativamente as visualizações diretamente no VSCode.

Análise eficiente de dados no VSCode com R
O ambiente integrado do VSCode facilita o carregamento, a transformação e a análise de dados por meio de fluxos de trabalho intuitivos e feedback imediato.
ETAPA 1: carregamento de dados
Carregue e visualize seus conjuntos de dados com perfeição no VSCode:
Carregando arquivos CSV:
# Criar e carregar um arquivo CSV de exemplo dir.create("data", showWarnings = FALSE) readr::write_csv(iris, "data/iris.csv") data <- readr::read_csv("data/iris.csv")Visualização interativa de dados:
Inspecione seu conjunto de dados interativamente usando o visualizador integrado:
View(data)
ETAPA 2: organização de dados com o Tidyverse no VSCode
Aproveite o poderoso ecossistema tidyverse para uma manipulação de dados eficiente:
Filtragem e transformação de dados:
library(dplyr) filtered_data <- data %>% filter(Sepal.Length > 5) %>% mutate(Sepal.Ratio = Sepal.Length / Sepal.Width)Encadeamento de comandos eficiente com Pipes:
Agilize suas transformações de dados usando o operador
%>%, com suporte contínuo no VSCode para execução interativa.
Visualização avançada de dados com ggplot2 em VSCode
Crie visualizações informativas diretamente no ambiente VSCode usando ggplot2:
ETAPA 1: Criando visualizações atraentes
Produzir visualizações claras e atraentes de forma interativa:
Gráfico de dispersão básico:
library(ggplot2) ggplot(data, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) + geom_point()Plotagem interativa com httpgd:
Habilite a visualização dinâmica e interativa de gráficos:
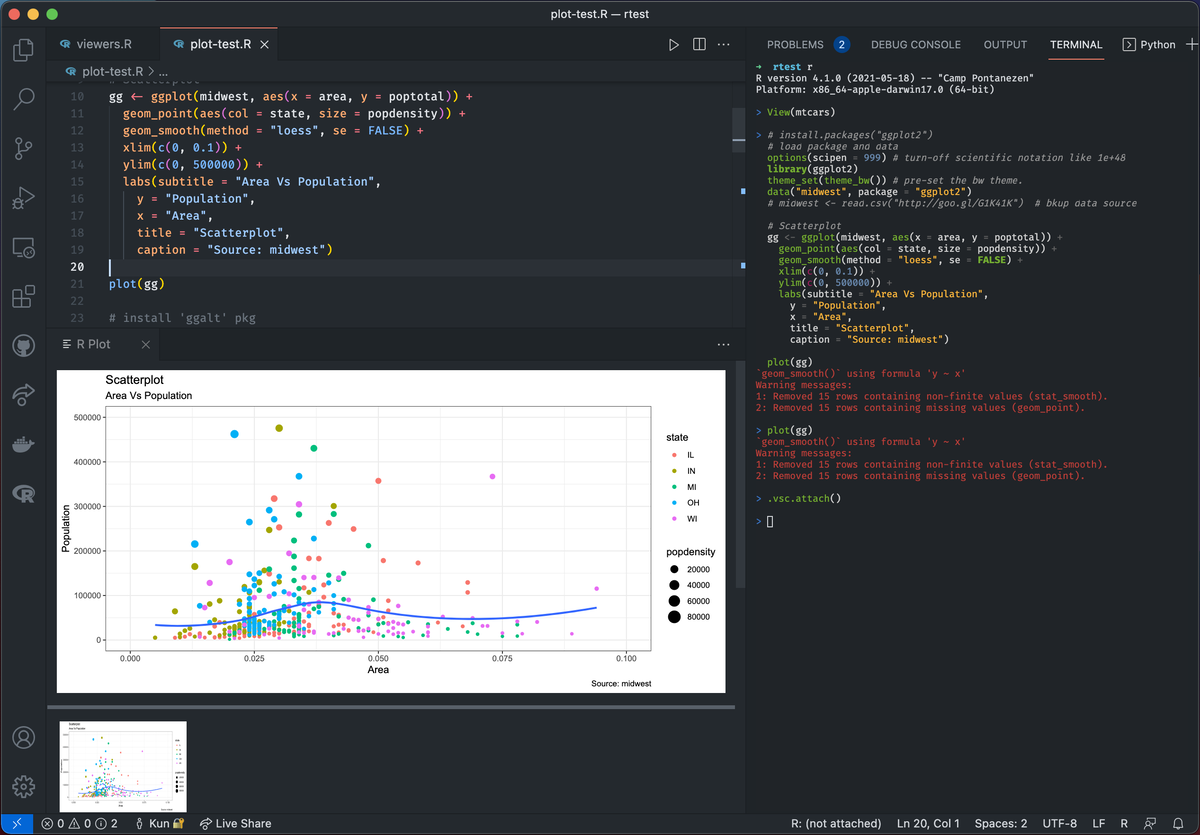
install.packages("httpgd") library(httpgd) httpgd::hgd() options(device = httpgd::hgd)Os gráficos aparecem interativamente no visualizador de gráficos do VSCode, facilitando a exploração dos dados.

Visualizador de gráficos
ETAPA 2: Personalizando as visualizações para obter o máximo impacto
Aprimore os gráficos para maior clareza e impacto visual:
Títulos, rótulos e temas:
ggplot(data, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) + geom_point() + labs(title = "Sepal Length vs Width", x = "Sepal Length (cm)", y = "Sepal Width (cm)") + theme_minimal()Facetamento para maior clareza:
Use
facet_wrap()para analisar subconjuntos claramente:ggplot(data, aes(x = Sepal.Length, y = Sepal.Width)) + geom_point() + facet_wrap(~ Species)
Ferramentas de visualização interativa no VSCode
Além dos visuais estáticos, aprimore sua análise de dados com ferramentas interativas:
Visualizador de gráficos interativo: aproveite o visualizador de gráficos interativo integrado do VSCode para exploração dinâmica com
httpgd.Widgets interativos (Plotly, Shiny):
Integre ferramentas avançadas de visualização interativa diretamente no VSCode:
library(plotly) p <- ggplot(data, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) + geom_point() ggplotly(p)
Depuração e exploração de dados de forma interativa
Depurar, explorar e analisar dados com eficiência em tempo real:
- Depuração com VSCode: Use pontos de interrupção e depuração interativa (veja a configuração detalhada aqui).
- Gerenciamento do espaço de trabalho e de pacotes: Gerencie com eficiência seu espaço de trabalho e pacotes do R na barra lateral do VSCode.
Conclusão
A combinação de VSCode com R, tidyverse, ggplot2 e ferramentas de visualização interativa transforma seu fluxo de trabalho de análise de dados. Os recursos de programação interativa, a visualização dinâmica com httpgd e os recursos avançados de depuração fazem do VSCode um ambiente avançado para exploração eficiente de dados, análise perspicaz e visualização de dados impactante.
Referências e leituras adicionais
Explore mais artigos
Aqui estão mais artigos da mesma categoria para ajudá-lo a se aprofundar no tópico.
Reuso
Citação
@online{kassambara2025,
author = {Kassambara, Alboukadel},
title = {Análise e visualização de dados mestre com R no VSCode},
date = {2025-03-23},
url = {https://www.datanovia.com/pt/learn/tools/r-in-vscode/data-analysis-and-visualization-with-r-in-vscode.html},
langid = {pt}
}
