Introduction
Optimizing your VSCode environment significantly enhances your R programming workflow. In this article, you’ll learn about essential settings and customizations such as shortcuts, code linting, formatting, and terminal integration to boost productivity and maintain clean, consistent R code.
Key Shortcuts for Efficient R Programming in VSCode
Master these keyboard shortcuts to streamline your R coding experience:
- Insert Code Chunk (Quarto):
Ctrl + Shift + I(Windows/Linux),Cmd + Shift + I(Mac). - Execute R Code:
Ctrl + Enter(Windows/Linux),Cmd + Enter(Mac). - Go to Definition:
F12orCtrl + Click. - Find and Replace: Search (
Ctrl + F), Replace (Ctrl + H).
Personalizing Your R Workspace in VSCode
Customizing VSCode to match your preferred development style makes your coding process smoother. Here are recommended configurations:
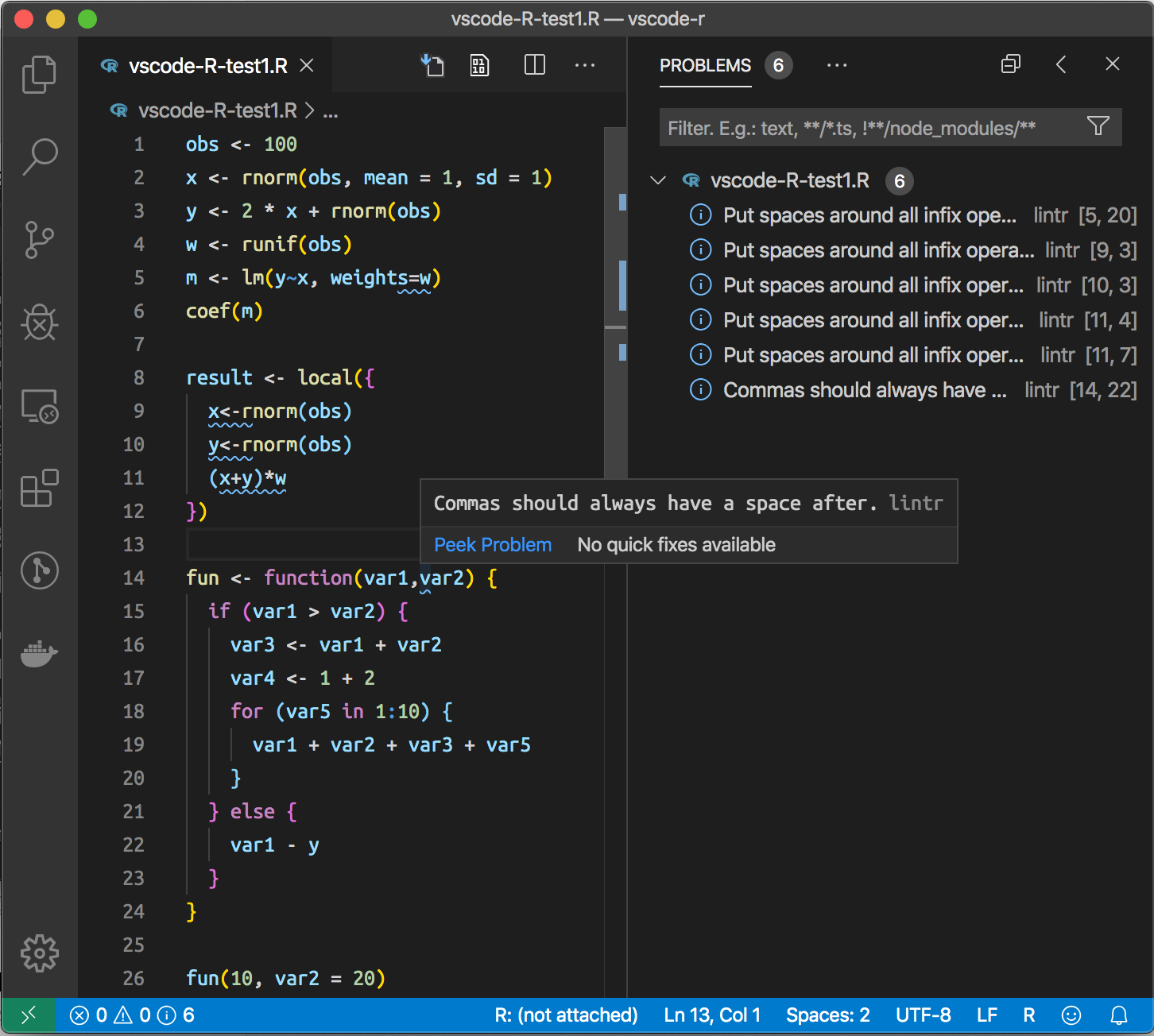
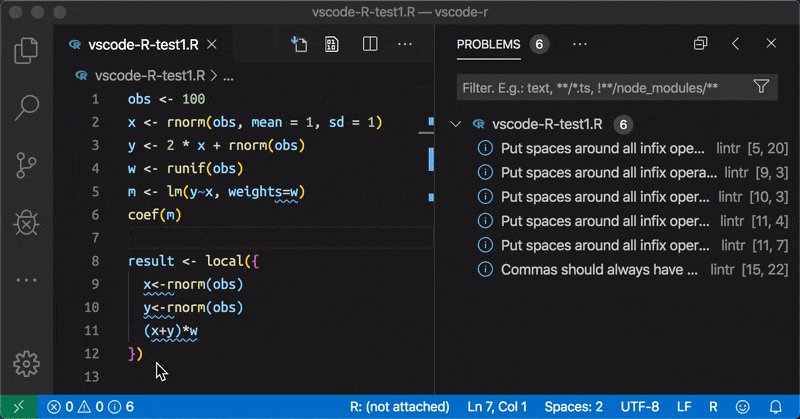
R Code Linting in VSCode
Code linting helps identify syntax and stylistic errors in your R scripts, improving readability and compliance with coding standards. VSCode integrates seamlessly with the lintr package, aligning your code with the tidyverse style guide.

Activate linting by installing lintr and enabling diagnostics in settings.json:
{
"r.lsp.diagnostics": true
}Customize linting rules by editing the .lintr file (~/.lintr or ${workspaceFolder}/.lintr). Recommended configuration:
linters: linters_with_defaults(
line_length_linter(120),
object_usage_linter = NULL,
commented_code_linter = NULL
)This setup reduces unnecessary warnings and enhances your coding experience.
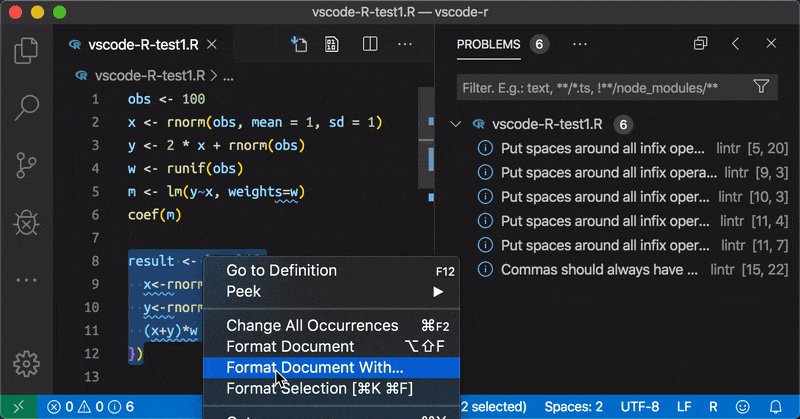
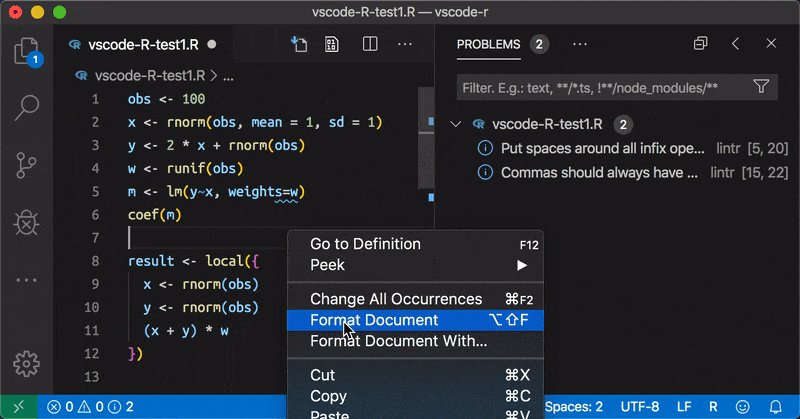
Automatic R Code Formatting with Styler
Use styler for consistent, readable R code. To enable automatic formatting in VSCode, install the package:
install.packages("styler")Then update your VSCode settings.json:
{
"[r]": {
"editor.defaultFormatter": "REditorSupport.r",
"editor.formatOnSave": true
},
"[rmd]": {
"editor.defaultFormatter": "REditorSupport.r",
"editor.formatOnSave": true
}
}
For large scripts, automatic formatting on save might slow down your workflow. If this occurs, disable automatic formatting and manually format using Format Document (Shift + Alt + F).
Improving Code Selection for Variables with Dots
To facilitate selecting entire R variable names (for example names.like.this), remove dots from the word separator settings by adding this snippet in settings.json:
"[r]": {
"editor.wordSeparators": "`~!@#%$^&*()-=+[{]}\\|;:'\",<>/?"
}Enhanced Integration with R Terminal
For seamless integration between VSCode and the R terminal, set these configurations:
{
"r.alwaysUseActiveTerminal": true,
"r.bracketedPaste": true,
"r.sessionWatcher": true
}r.alwaysUseActiveTerminal: Send R code directly to your currently active terminal.r.bracketedPaste: Improves reliability when pasting larger R code chunks.r.sessionWatcher: Automatically integrates VSCode with your active R session, enabling real-time session management.

Configuring .Rprofile for Optimal VSCode Integration
Customize your .Rprofile to fully integrate VSCode with R’s interactive environment:
if (interactive() && Sys.getenv("RSTUDIO") == "") {
Sys.setenv(TERM_PROGRAM = "vscode")
source(file.path(Sys.getenv(
if (.Platform$OS.type == "windows") "USERPROFILE" else "HOME"
), ".vscode-R", "init.R"))
}
if (interactive() && Sys.getenv("TERM_PROGRAM") == "vscode") {
if ("httpgd" %in% .packages(all.available = TRUE)) {
options(vsc.plot = FALSE)
options(device = function(...) {
httpgd::hgd(silent = TRUE)
.vsc.browser(httpgd::hgd_url(history = FALSE), viewer = "Beside")
})
}
}
options(vsc.rstudioapi = TRUE)- Integrates session watcher for real-time R session management.
- Enhances plotting experience using
httpgd. - Supports RStudio addins directly in VSCode.
For more details, see our guide on Interactive R Programming in VSCode.
Conclusion
Implementing these recommended VSCode configurations greatly enhances your R programming workflow, providing productivity boosts, consistent code styling, and smoother integration with your R terminal. Tailor your workspace using these settings to maximize your efficiency and coding experience.
References & Further Reading
Explore More Articles
Here are more articles from the same category to help you dive deeper into the topic.
Reuse
Citation
@online{kassambara2025,
author = {Kassambara, Alboukadel},
title = {Optimize {VSCode} for {R} {Programming}},
date = {2025-03-23},
url = {https://www.datanovia.com/learn/tools/r-in-vscode/recommended-vscode-configurations-for-r-programming.html},
langid = {en}
}
