Introducción
Optimizar su entorno VSCode mejora significativamente su flujo de trabajo de programación R. En este artículo, aprenderá sobre configuraciones y personalizaciones esenciales, como atajos, depuración de código, formateo e integración de terminales para aumentar la productividad y mantener un código R limpio y coherente.
Atajos de teclado para una programación R eficiente en VSCode
Domine estos atajos de teclado para agilizar su experiencia de codificación en R:
- Insertar fragmento de código (Quarto):
Ctrl + Shift + I(Windows/Linux),Cmd + Shift + I(Mac). - Ejecutar código R:
Ctrl + Enter(Windows/Linux),Cmd + Enter(Mac). - Ir a Definición:
F12orCtrl + Click. - Buscar y reemplazar: Buscar (
Ctrl + F), Reemplazar (Ctrl + H).
Personalización de su espacio de trabajo R en VSCode
Personalizar VSCode para que se adapte a tu estilo de desarrollo preferido hace que tu proceso de codificación sea más fluido. Estas son las configuraciones recomendadas:
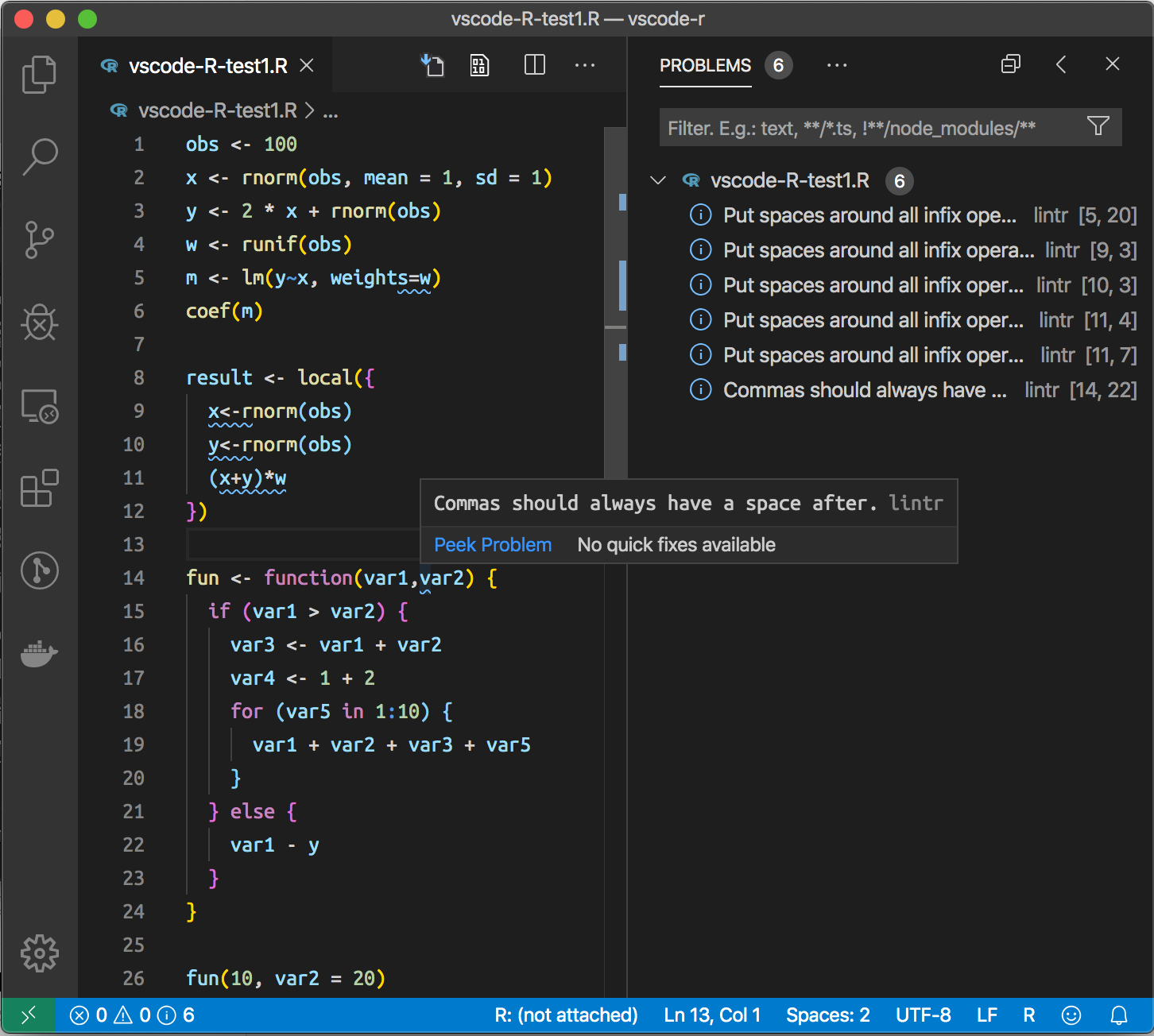
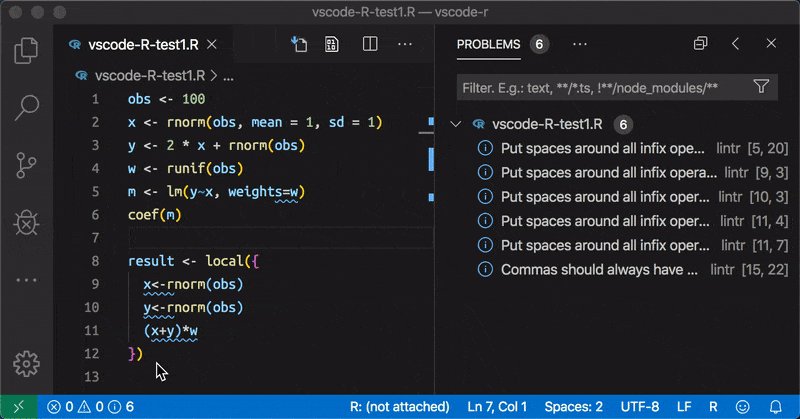
Linting de código R en VSCode
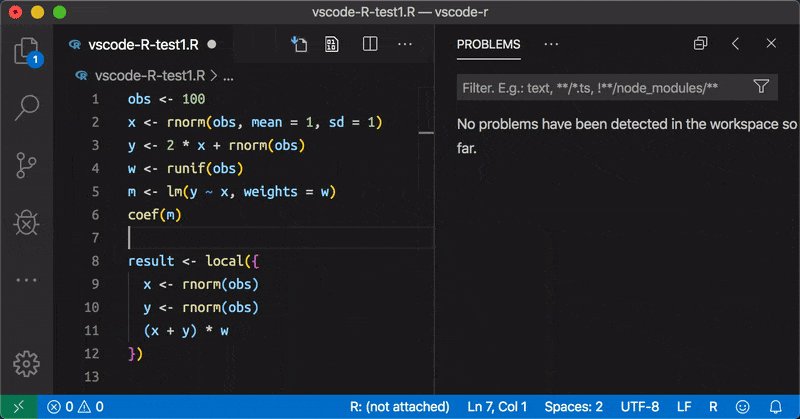
La depuración de código ayuda a identificar errores de sintaxis y estilo en sus scripts de R, mejorando la legibilidad y el cumplimiento de los estándares de codificación. VSCode se integra perfectamente con el paquete lintr, alineando tu código con la tidyverse guía de estilo.

Activa linting instalando lintr y habilitando diagnósticos en settings.json:
{
"r.lsp.diagnostics": true
}Personaliza las reglas de linting editando el archivo .lintr (~/.lintr o ${workspaceFolder}/.lintr). Configuración recomendada:
linters: linters_with_defaults(
line_length_linter(120),
object_usage_linter = NULL,
commented_code_linter = NULL
)Esta configuración reduce las advertencias innecesarias y mejora su experiencia de codificación.
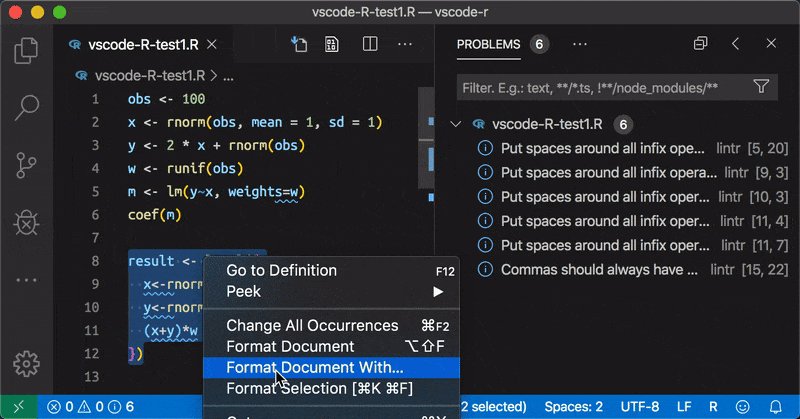
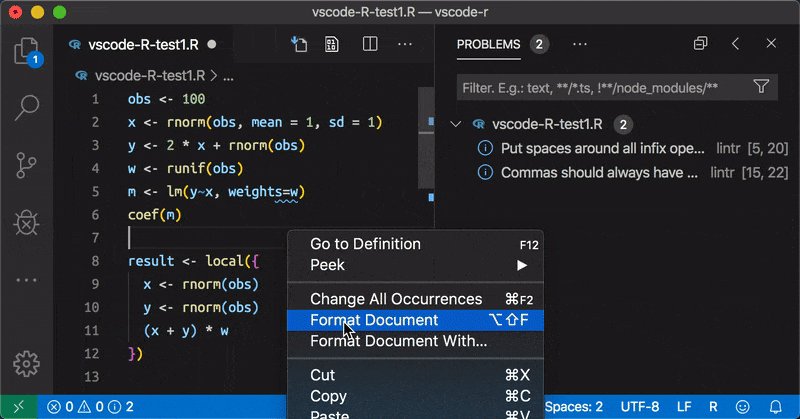
Formateo automático de código R con Styler
Utilice styler para obtener un código R coherente y legible. Para habilitar el formateo automático en VSCode, instale el paquete:
install.packages("styler")A continuación, actualiza tu VSCode settings.json:
{
"[r]": {
"editor.defaultFormatter": "REditorSupport.r",
"editor.formatOnSave": true
},
"[rmd]": {
"editor.defaultFormatter": "REditorSupport.r",
"editor.formatOnSave": true
}
}
Para scripts grandes, el formateo automático al guardar puede ralentizar su flujo de trabajo. Si esto ocurre, desactiva el formato automático y formatea manualmente con Formatear documento (Mayús + Alt + F).
Mejora de la selección de código para variables con puntos
Para facilitar la selección de nombres enteros de variables R (por ejemplo names.like.this), elimine los puntos de la configuración del separador de palabras añadiendo este fragmento en settings.json:
"[r]": {
"editor.wordSeparators": "`~!@#%$^&*()-=+[{]}\\|;:'\",<>/?"
}Integración mejorada con R Terminal
Para una integración perfecta entre VSCode y el terminal R, establezca estas configuraciones:
{
"r.alwaysUseActiveTerminal": true,
"r.bracketedPaste": true,
"r.sessionWatcher": true
}r.alwaysUseActiveTerminal: Enviar código R directamente a tu terminal actualmente activa.r.bracketedPaste: Mejora la fiabilidad al pegar fragmentos de código R más grandes.r.sessionWatcher: Integra automáticamente VSCode con tu sesión activa de R, lo que permite la gestión de la sesión en tiempo real.

Configuración de .Rprofile para una integración óptima de VSCode
Personalice su .Rprofile para integrar completamente VSCode con el entorno interactivo de R:
if (interactive() && Sys.getenv("RSTUDIO") == "") {
Sys.setenv(TERM_PROGRAM = "vscode")
source(file.path(Sys.getenv(
if (.Platform$OS.type == "windows") "USERPROFILE" else "HOME"
), ".vscode-R", "init.R"))
}
if (interactive() && Sys.getenv("TERM_PROGRAM") == "vscode") {
if ("httpgd" %in% .packages(all.available = TRUE)) {
options(vsc.plot = FALSE)
options(device = function(...) {
httpgd::hgd(silent = TRUE)
.vsc.browser(httpgd::hgd_url(history = FALSE), viewer = "Beside")
})
}
}
options(vsc.rstudioapi = TRUE)- Integra el observador de sesiones para la gestión de sesiones R en tiempo real.
- Mejora la experiencia de trazado utilizando
httpgd. - Admite complementos de RStudio directamente en VSCode.
Para más detalles, consulte nuestra guía sobre Interactive R Programming in VSCode.
Conclusión
La implementación de estas configuraciones recomendadas de VSCode mejora en gran medida su flujo de trabajo de programación en R, proporcionando aumentos de productividad, un estilo de código coherente y una integración más fluida con su terminal R. Adapta tu espacio de trabajo utilizando estos ajustes para maximizar tu eficiencia y experiencia de codificación.
Referencias y lecturas adicionales
Explorar más artículos
Aquí hay más artículos de la misma categoría para ayudarte a profundizar en el tema.
Reutilización
Cómo citar
@online{kassambara2025,
author = {Kassambara, Alboukadel},
title = {Optimización de VSCode para la programación en R},
date = {2025-03-23},
url = {https://www.datanovia.com/es/learn/tools/r-in-vscode/recommended-vscode-configurations-for-r-programming.html},
langid = {es}
}
