Einführung
Shiny ist ein leistungsfähiges R-Paket, mit dem Sie interaktive Webanwendungen direkt aus R erstellen können. Mit Shiny können Sie Ihre Analysen in dynamische Dashboards verwandeln, mit denen Benutzer Daten in Echtzeit untersuchen können. Dieses Tutorial führt Sie durch die Grundlagen von Shiny - vom Einrichten der Benutzeroberfläche über die Verwaltung der Reaktivität bis hin zur Bereitstellung Ihrer App. Egal, ob Sie neu in Shiny sind oder Ihre Kenntnisse erweitern möchten, diese Anleitung wird Ihnen helfen, ansprechende, interaktive Dashboards für Ihre Datenprojekte zu erstellen.
Erste Schritte mit Shiny
Bevor Sie beginnen, stellen Sie sicher, dass Shiny installiert ist. Sie können es bei Bedarf von CRAN installieren:
#| label: install-shiny
install.packages("shiny")
library(shiny)Grundlegende Struktur einer Shiny-App
Eine Shiny-Anwendung besteht typischerweise aus zwei Hauptkomponenten: - UI (User Interface): Definiert das Layout und Aussehen Ihrer Anwendung. - Server: Enthält die Logik, die das Verhalten der Anwendung steuert und auf Benutzereingaben antwortet.
Hier ist eine minimale Shiny-App-Struktur:
#| label: minimal-shiny-app
library(shiny)
# UI für die Anwendung definieren
ui <- fluidPage(
titlePanel("My First Shiny App"),
sidebarLayout(
sidebarPanel(
sliderInput("obs", "Number of observations:",
min = 10, max = 100, value = 50)
),
mainPanel(
plotOutput("distPlot")
)
)
)
# Definieren Sie die Serverlogik, die zum Zeichnen eines Histogramms erforderlich ist
server <- function(input, output) {
output$distPlot <- renderPlot({
hist(rnorm(input$obs))
})
}
# Ausführen der Anwendung
shinyApp(ui = ui, server = server)In diesem Beispiel erzeugt die App ein Histogramm, das auf einer zufälligen Normalverteilung basiert, wobei die Anzahl der Beobachtungen über einen Schieberegler gesteuert wird.

Aufbau eines interaktiveren Dashboards
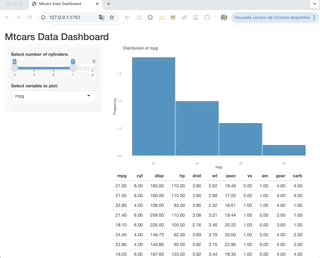
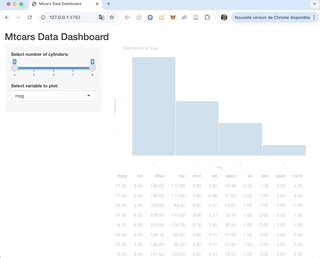
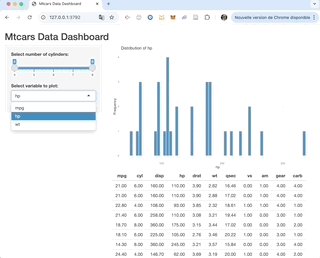
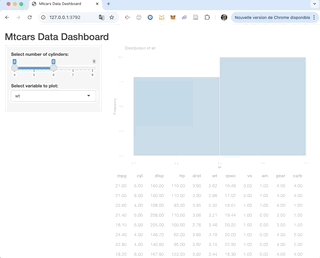
Wir erstellen ein etwas komplexeres Beispiel, das mehrere Eingaben und Ausgaben enthält und Reaktivität und dynamische Inhalte demonstriert. In diesem Beispiel erstellen wir ein Dashboard, mit dem Benutzer Daten aus dem integrierten mtcars-Datensatz filtern und visualisieren können.
#| label: interactive-dashboard
library(shiny)
library(ggplot2)
library(dplyr)
# UI für das Dashboard definieren
ui <- fluidPage(
titlePanel("Mtcars Data Dashboard"),
sidebarLayout(
sidebarPanel(
sliderInput("cyl", "Select number of cylinders:",
min = min(mtcars$cyl), max = max(mtcars$cyl),
value = c(min(mtcars$cyl), max(mtcars$cyl))),
selectInput("var", "Select variable to plot:",
choices = c("mpg", "hp", "wt"), selected = "mpg")
),
mainPanel(
plotOutput("dataPlot"),
tableOutput("dataTable")
)
)
)
# Definieren Sie die Serverlogik für das Dashboard
server <- function(input, output) {
# Reaktiver Ausdruck zum Filtern von Daten basierend auf der Eingabe des Schiebereglers
filteredData <- reactive({
mtcars %>%
filter(cyl >= input$cyl[1], cyl <= input$cyl[2])
})
# Rendering eines Plots basierend auf gefilterten Daten und ausgewählten Variablen
output$dataPlot <- renderPlot({
ggplot(filteredData(), aes_string(x = input$var)) +
geom_histogram(binwidth = 5, fill = "steelblue", color = "white") +
labs(title = paste("Distribution of", input$var),
x = input$var, y = "Frequency") +
theme_minimal()
})
# Rendering der gefilterten Daten als Tabelle
output$dataTable <- renderTable({
filteredData()
})
}
# Ausführen der Shiny-Anwendung
shinyApp(ui = ui, server = server)In diesem Beispiel können die Benutzer die Anzahl der Zylinder und eine Variable auswählen, die dargestellt werden soll, wobei das Dashboard dynamisch auf der Grundlage ihrer Eingaben aktualisiert wird.

Bewährte Praktiken und Tipps
Modularisieren Sie Ihren Code:
Für größere Anwendungen sollten Sie die Modularisierung Ihrer UI- und Serverkomponenten in separate Dateien in Betracht ziehen.Shiny-Themes verwenden:
Passen Sie das Aussehen Ihrer Anwendung mit Shiny-Themen an (z. B. über das Paketshinythemes).Leistungsoptimierung:
Reaktive Ausdrücke effizient nutzen, um redundante Berechnungen zu minimieren und die Leistung der Anwendung zu verbessern.Testen und Debuggen:
Testen Sie Ihre Anwendung regelmäßig, um sicherzustellen, dass sich alle reaktiven Komponenten wie erwartet aktualisieren, und verwenden Sie die in Shiny integrierten Debugging-Tools, wenn Probleme auftreten.
Bereitstellungsoptionen
Sobald Ihr Dashboard fertig ist, können Sie es über verschiedene Plattformen bereitstellen:
- ShinyApps.io: Ein Cloud-Service zum Hosten von Shiny-Anwendungen.
- RStudio Connect: Für die Bereitstellung und Zusammenarbeit auf Unternehmensebene.
- Docker: Containerisieren Sie Ihre Shiny-App für reproduzierbare und skalierbare Implementierungen.
Schlussfolgerung
Shiny ermöglicht es Ihnen, Ihre R-Analysen in interaktive Dashboards zu verwandeln, die sowohl ansprechend als auch funktional sind. Dieses Tutorial bietet eine Schritt-für-Schritt-Anleitung zur Erstellung einer Shiny-App, von der grundlegenden App-Struktur bis hin zu einem interaktiven Dashboard-Beispiel unter Verwendung des mtcars-Datensatzes. Experimentieren Sie mit diesen Beispielen, passen Sie die Layouts an und erkunden Sie fortgeschrittene Funktionen, um dynamische datengesteuerte Anwendungen zu erstellen.
Weiterführende Literatur
- Berichte automatisieren mit RMarkdown
- Web Scraping mit rvest
- R Markdown für reproduzierbare Forschung (Platzhalter für verwandte Inhalte)
Viel Spaß beim Programmieren und bei der Erstellung interaktiver Dashboards mit Shiny!
Weitere Artikel erkunden
Hier finden Sie weitere Artikel aus derselben Kategorie, die Ihnen helfen, tiefer in das Thema einzutauchen.
Wiederverwendung
Zitat
@online{kassambara2024,
author = {Kassambara, Alboukadel},
title = {Interaktive Dashboards mit Shiny},
date = {2024-02-10},
url = {https://www.datanovia.com/de/learn/programming/r/tools/interactive-dashboards-with-shiny.html},
langid = {de}
}
